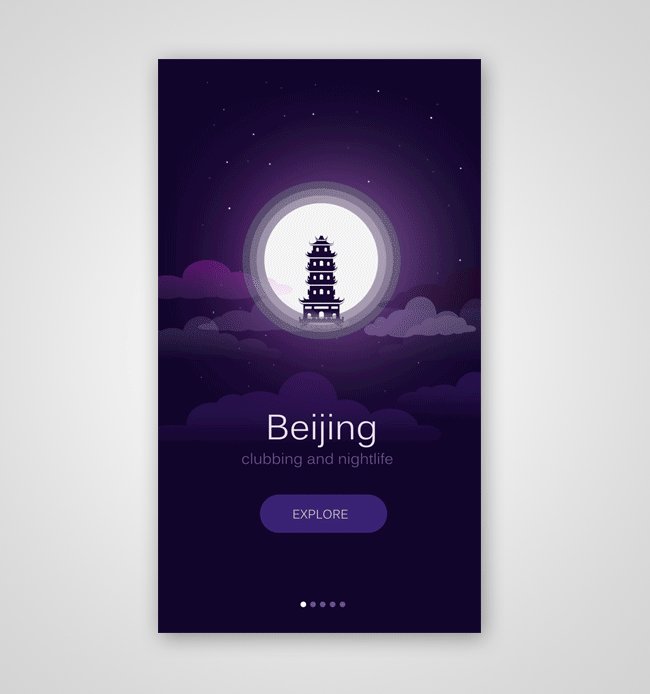
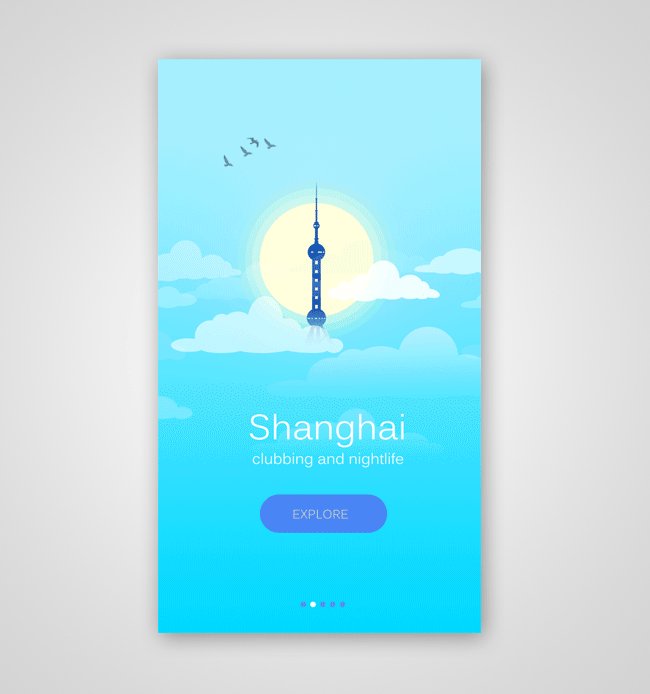
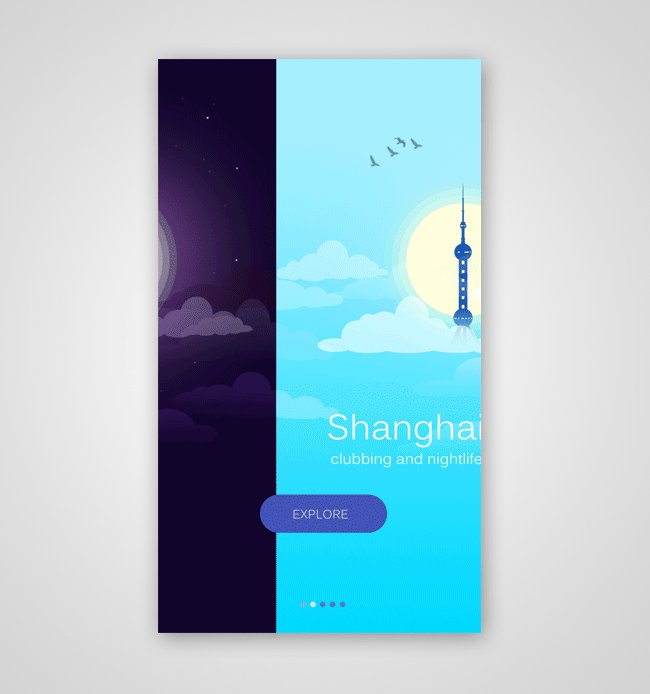
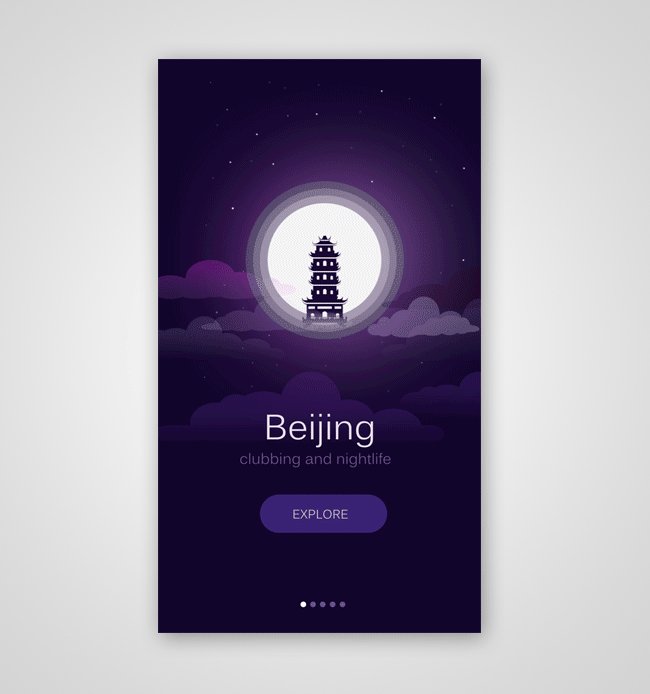
效果如下,图片来自网络

本文例子和上图稍有不同,主要功能如下:
- 每滑动一下展示一张全屏图片;
- 滑动到最后一页才出现启动按钮;
- 欢迎界面只在第一次安装启动时出现。
下面就让我们一步一步实现这个功能:
1.创建应用:
使用Ionic2创建应用非常简单,只需在V1的命令后跟上–v2即可,如下:
1
|
ionic start ionic2-welcome --v2
|
2.创建Component
使用命令行创建页面或者自行在创建文件
然后打开应用跟组件app.component.ts,导入组件,app.module.ts也一样并配置
1
|
import { WelcomePage } from '../pages/welcome/welcome';
|
3.创建模板文件welcome.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<ion-slides pager>
<ion-slide>
<img src="images/slide1.png" />
</ion-slide>
<ion-slide>
<img src="images/slide2.png" />
</ion-slide>
<ion-slide>
<img src="images/slide3.png" />
</ion-slide>
<ion-slide>
<ion-row>
<ion-col>
<img src="images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button light (click)="goToHome()">立即启动</button>
</ion-col>
</ion-row>
</ion-slide>
</ion-slides>
|
通过ionic自带的ion-slides可以很方便的创建一个欢迎页面
4.创建welcome.scss
1
2
3
4
5
6
7
8
|
ion-slide {
background-color: #eeeeee;
}
ion-slide img {
height: 70vh !important;
width: auto !important;
}
|
5.创建welcome.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import { Component } from '@angular/core';
import {NavController} from 'ionic-angular';
import {HomePage} from '../home/home';
@Component({
templateUrl: 'welcome.html'
})
export class WelcomePage {
constructor(public navCtr: NavController){
}
goToHome(){
this.navCtr.setRoot(HomePage);
}
}
|
6.在根组件导入welcome组件,编辑app.moudle.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from 'ionic-native';
import { HomePage } from '../pages/home/home';
import { WelcomePage } from '../pages/welcome/welcome';
import { Storage } from '@ionic/storage';
@Component({
template: `<ion-nav [root]="rootPage"></ion-nav>`,
})
export class MyApp {
rootPage: any;
constructor(platform: Platform, public storage: Storage) {
this.storage.get('firstIn').then((result) => {
if(result){
this.rootPage = HomePage;
}
else{
this.storage.set('firstIn', true);
this.rootPage = WelcomePage;
}
}
);
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
}
}
|
这里判断是否是第一次开启app采用的是native的storage组件,第一次启动会写入storage一个变量firstIn,下次启动时如果读取到这个变量则直接跳过欢迎页,注意ionic2开始storage默认使用的是IndexedDB,而不是LocalStorage